- MacBooks with M1 can run Android apps with this software: What you need to know. If you're in need of running Android apps on a significantly bigger screen, the latest update from mobile gaming.
- Performance was okay, but we saw occasional slowdown (on a 2015 MacBook Pro), and one app - Fruit Ninja - refused to load at all. We installed the latest version of AndY and it came with Android 4.

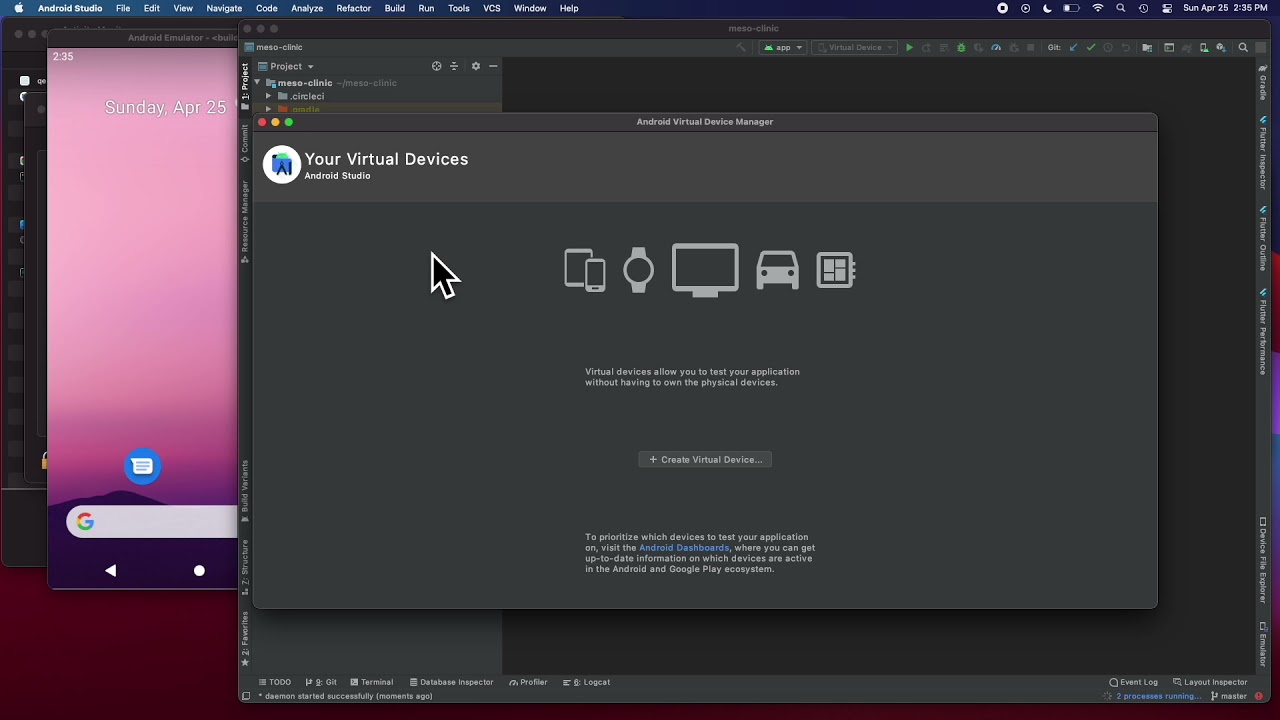
Best Android emulators for Windows PC and MAC. First on the list is an Android 5.1 Lolipop based Android emulator for Windows PC. It is among the most customizable Android emulators for PC in the segment. The installation is quick and simple with no bloatware third-party apps to install like we come across in some emulators. I am trying to set up my Macbook air with M1 Chip for mobile app development, the problem is when I am trying to download an android emulator through android studio it keeps on failing so I am beginning to think there is something I am not doing right, Even when I download the android emulator manually it won't open up. In this video, I show how to set up android emulator on the macbook pro m1 8GB and take you through a few sample code changes in a fairly large repository to.

If you own an iMac, Mac Pro, Macbook Air / Pro you are in luck. Because it is now possible to download the latest free version of BlueStacks for Mac (dmg file) for free from this page.
With BlueStacks App Player for Mac you can run your Android applications from your Mac computer using this emulator without any problem.
If you’ve always wanted to run some games or Android apps on your Mac computer and now you can do it thanks to the software BlueStacks 5 for Mac which has been designed for this purpose. You can download this software for any of your Mac computers.
BlueStacks Inc. developers have developed the BlueStacks App player which is an Android emulator for various platforms such as PC or Mac. Through an advanced engineering work your computer will be able to load an Android environment like a mobile phone, Offering the ability to download and run many exclusive Android apps from the OSX operating system.
Actually is compatible with the most of the current applications but its compatibility is not total (completely logical if we consider that there are thousands and thousands of apps) offering in any case a surprising product if we consider how different arquitectures are OSX and Android.
In this article we will teach you the most important features and a small installation guide that will help to the most inexperienced users. The download links are below:
Download BlueStacks for Mac with OSX
- Title: BlueStacks App Player 5.0
- File name: BlueStacksInstaller_5.022.0.2802_f0d74274755272aa2edf6aa4cb1787e8
- File size: 682.9MB (639.806.364 bytes)
- Requisits: iMac, Mac Pro, Macbook Air/Pro (2015/2016)
- Languages: Multiple languages
- Licence: Freeware
- Last update: October 25 2020
- Developer: Bluestack Systems Inc.
- Official website: www.bluestacks.com
Read also: If you own a PC you may be interested in downloading Bluestacks for PC.
Now BlueStacks has a monthly fee of $2 to cover project costs. To be honest is very small investment for the advantages we get from being able to run our games and Android apps under our web browser. Therefore we consider that it is totally recommendable. Although we know that exists cracked versions of the program, we offer only safe and original content of the page bluestacks.com avoiding incur any legal problem.
Unlike other websites, we offer quality software free of viruses or any malware which may affect your computer because you will download any version from the official BlueStacks website.
Many of you will install it out of curiosity, although this can also be tremendously useful for web professionals like designers or layout designers. Being an open platform they can analyze user interface of Android apps without having to buy a terminal of this type.
If you are still not sure if you want to install it, read user reviews and you can have a more objective and real opinions about the advantages of having BlueStacks. We hope this helps you.
Install Bluestacks on Mac
First you must download the .dmg file that I described above and execute it (the process takes around 1 minute). A window will open with several icons, We must to double click on the BlueStacks icon and the installation will starts. You will see a warning window about the application is downloaded from the internet so we proceed to authorize and open. Click on continue and keep the options to access the app store and communications, and press continue. After waiting a few minutes we will be given a permission to use location that you must accept. Once this is done BlueStacks will install successfully on your Mac. Just open it and start enjoying.
I hope you find it useful!
If you have any problems with the installation do not forget to read the most common errors in bluestacks.
If you still have any doubts do not hesitate to write us in the contact section.
Tags: BlueStacks for mac, bluestacks for mac download, android emulator for mac, bluestacks for mac clash of clans, bluestacks for mac whatsapp, bluestacks for mac 2021, bluestacks 5 for mac, bluestacks for mac 2021, bluestacks for mac pro, free download bluestacks for mac, bluestacks old version mac, bluestacks mac not working, bluestacks mac clash of clans, bluestacks mac review, bluestacks mac install apk
🕑 Updated on: September 4, 2021
Note: Most of this article was updated in August 2021. The Macbook Pro M1 I was using crashed and stopped working without any reason on August 25, 2021. In just seven months of use.
It took time to get it repaired. That forced me to buy another laptop. While setting up the new laptop, I thought it is an excellent time to update this post.

lol @apple started shipping used/damaged products to India by boxing them as NEW?
cc: @AppleSupportpic.twitter.com/hmgZwiS5Kl
Android Emulator For Macbook Pro
I recently upgraded from Macbook Air 2017 to Macbook Pro with an M1 chip. My four-year-old Macbook Air was giving up. The performance to run heavy tasks like using the iOS simulator when developing and working on React Native apps was declining. I had long given up using the Android emulator and used an actual Android device for testing. December 2020 was the time I decided its time to upgrade.
I had a long internal discussion with myself for almost a month about whether I should upgrade to M1 or stick with Intel-based chips and spend them bucks. Don't get me wrong here, M1 is not cheap either as I did go for a RAM upgrade to max limits, which is currently 16GB in the base model.
After going through some online reviews and research, the kind of performance I was expecting has been worth it so far (it is fast, no doubt). I received it two weeks back when writing this post, and since then, I have installed all the necessary tools and utilities that help me work on Web development and React Native apps.
My local environment currently includes:
- Homebrew (now supported Apple Silicon machines since
2.6.0) - Git
- Node.js
- npm
- Zsh
- Oh My Zsh
- iTerm
- Xcode
- yarn
- VSCode
- Rosetta 2
OS apps:
- Brave
- Android Studio
- Insomnia as REST API client
- Xcode
- Slack or Discord (for work and community)
- There (to track team mate's timezone)
- LICEcap (for gifs)
- Zoom (for work)
- GitHub Desktop App
- Cleanshot (for screenshots)
- Google Chrome
- set to default
- First things to do:
- Log in to: Gmail, Twitter, GitHub, Outlook
- Developer mode on
- Extensions:
- Grammarly
- Toby to organize tabs
- First things to do:
- set to default
System Settings:
- Disable Ask Siri
- Disable Spotlight search except Applications, Calculator, Definition, and System Preferences.
- Trackpad:
- Fix direction: Scroll & Zoom > Natural off
- Right click: Point & Click > Secondary Click
- Disable dictionary lookup: Point & Click > Look up & data detectors off
- More gestures > Swipe between pages off & App Exposé off
- Finder settings:
- Preferences > Advanced > Show filename extensions
- Enable show path bar: View > Show Path Bar
- Dock:
- Turn auto hiding on
Copy dotfiles.
iTerm
My favorite terminal app that I have been using for years is iTerm. I am currently using two versions of iTerm on my setup. One with Rosetta 2 enabled and the default one. This way, I can only use the Rosetta 2 emulator when required. There are no performance issues I have found with using iTerm with Rosetta 2 for ARM-based applications.
If you'd like a similar setup, go to the Applications folder in your Macbook and duplicate the iTerm application.
You can rename the duplicated iTerm app. I have renamed it to iTerm_rosetta to differentiate between the two. Right-click the duplicated app and click Get Info. In the General, check the box where it says Open using Rosetta.
Now, if you open the second terminal, it will be using Rosetta 2 emulator by default.
Other iTerm profile settings that I use:
Recently I started using Jetbrains Mono font.
For the overall looks and appearance, I use Dracula Pro Color Presets created by Zen Rocha.
And my last favorite thing is to split the working directory into two more different tabs using Command + D for horizontal panes.
Make sure to have the following setting configured from
General > Working Directory > select Advanced Configuration > click button Edit... > select Reuse previous session's directory under Working Directory for New Split Panes.
For terminal prompt, I use Spaceship ZSH.
Xcode
After installing Git, for me, the next step is to install Xcode app from Apple's App Store.
Then, install 'command line tools'. It is required by many of the formulae in Homebrew.
After installing it, make sure to open it for the first time, from the menu bar, open Xcode > Preferences > Locations and make sure that Command Line Tools point towards the current Xcode app.
Homebrew
On December 1, 2020, the Homebrew team announced on their website about the version release 2.6.0. The most significant changes among others they listed were the support for macOS Big Sur, using brew commands instead of brew cask and beginning to support macOS M1 and Apple Silicon or ARM-based chips.
Using the terminal, you can install the Homebrew by executing the default command:
brew installs:
Macbook Pro Android Emulator Windows
- node/npm
- scrcpy (control Android devices connect via USB on mac)
- adoptopenjdk8 (required for React Native)
- Karabiner-Elements (remapping function keys)
- watchman (required for React Native)
What is Karabiner-Elements?
When I bought Macbook Air M1, it had function keys (that got me excited), but I don't understand why Apple decided to replace function keys that would allow me to control Keyboard Brightness?! And moreover, replace it with 'Do Not Disturb'.
Why? That got me confused 🤷
I found this tool called karabiner Elements that can be installed as a brew formula:
Here are the key mappings I am using now:
Git
I did install Git using brew command:
To authenticate GitHub to be used from the terminal environment, I'd recommend you to check out the official document on creating and accessing personal tokens.
🔥 Tip: As of Git version 2.28 there is a new config option to set the default branch to main. Set it globally and forget about it.
ZSH and Oh My Zsh
ZSH is the default shell in macOS Big Sur. However, I like to use Oh My Zsh to manage the ZSH configuration, plugins, and a theme to prettify the terminal.
To install, run the command below:
After installation, make sure that the file .zshrc is exporting the below path at the top:
The first I like to do after setting up the bare minimum ZSH configuration is to install a plugin called zsh-syntax-highlighting. It provides syntax highlighting for the ZSH shell. Execute the series below commands in the terminal window:
This is my final ZSH configuration in the file ~/.zshrc file:
After installing the syntax highlight plugin, it starts to recognize the commands:
VSCode
VSCode and VS Code Insiders are currently supported on ARM chips (as of March 13, 2021). Download the installer for Insiders edition from here and for VSCode here.
I am still using the same VSCode configuration from my previous setup:
Themes
I usually like to switch between a dark and a light theme.
- For the dark theme where I spent most of my time, I am was previously using morgan.codes-theme, but now I am using fairyFloss.
- Other themes I switch between:
- Quiet Light
- Other themes I switch between:
- For file icons, I love Material-Icon-Theme.
- For terminal prompt, I use Spaceship ZSH.
- Font: Jetbrains Mono font.
Extensions
I use VSCode editor for both writing code and writing blog posts. Thus, the list of extensions below is the combination of extensions that fulfills both of my purposes.
Global NPM Packages I use
- gatsby-cli To build and test out my personal blog built with Gatsby.
- npm-check to check for outdated, incorrect, and unused dependencies.
- git-watch-log to watch a git repo and recent changes.
For React Native Development
- install node
- install Watchman to watch changes in the filesystem using the command:
brew install watchman. - install following gems:
- install Java Development Kit using the command:
brew install --cask adoptopenjdk/openjdk/adoptopenjdk8. - Currently, I am using Arctic Fox Canary that supports Apple's based machines for Android Studio.
- Then install Android SDK (I do not prefer AVD and use an actual device for testing)
- scrcpy to display and control Android devices connect via USB on Mac.
⚛️ For more instructions on how to set up a development environment for React Native, please follow the official documentation here.
Rosetta 2
Update: I am not using the Rosetta environment to install anything on the secondary machine since August 2021. That is the reason I've mentioned it at the end of the post.
Rosetta 2 is the lifeline that allows you to run apps designed for Intel-based chips that use x86 architecture on ARM-based chips (in this case M1). This solution is provided by Apple in the form of an emulator and doesn't come pre-installed. You have to install it manually. Fire up the Terminal application that comes pre-installed on the Big Sur and let your first command to execute be:
If you decide not to put the flag --agree-to-license, you will be prompted by Apple's interactive install, and you will have to agree to their terms and license conditions to use it.
Conclusion
That’s the setup I now use for my JavaScript, Node.js, React and React Native. I think it's a good machine. Hopefully, M1 is just the beginning of a new era of powerful computers for daily work use 🤞
🤔 The only thing left for me is to find a way to transfer all laptop swag/stickers from my Macbook Air 2017 to Pro. I miss having them on this one.
isapplesiliconready.com is another helpful link I found to check what is compatible to work on Apple Silicon chips natively or using Rosetta or not optimized at all.